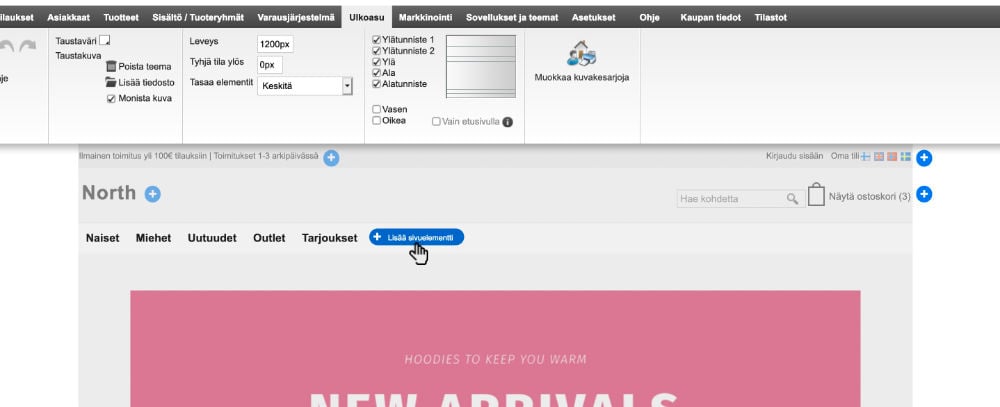
Verkkokaupan ulkoasua muokataan editorissa Ulkoasu > Ulkoasun yksityiskohtainen muokkaus -sivulla. Kaupan ulkoasussa määräytyy esim. yleiset väri ja fonttiasetukset sekä kaupan navigaation rakenne. Etusivun, tuoteryhmien ja muiden sisältösivujen sisällöt muokataan suoraan sivujen asetuksissa ja tuotteet tuotteiden asetuksissa.

Verkkokaupan teema
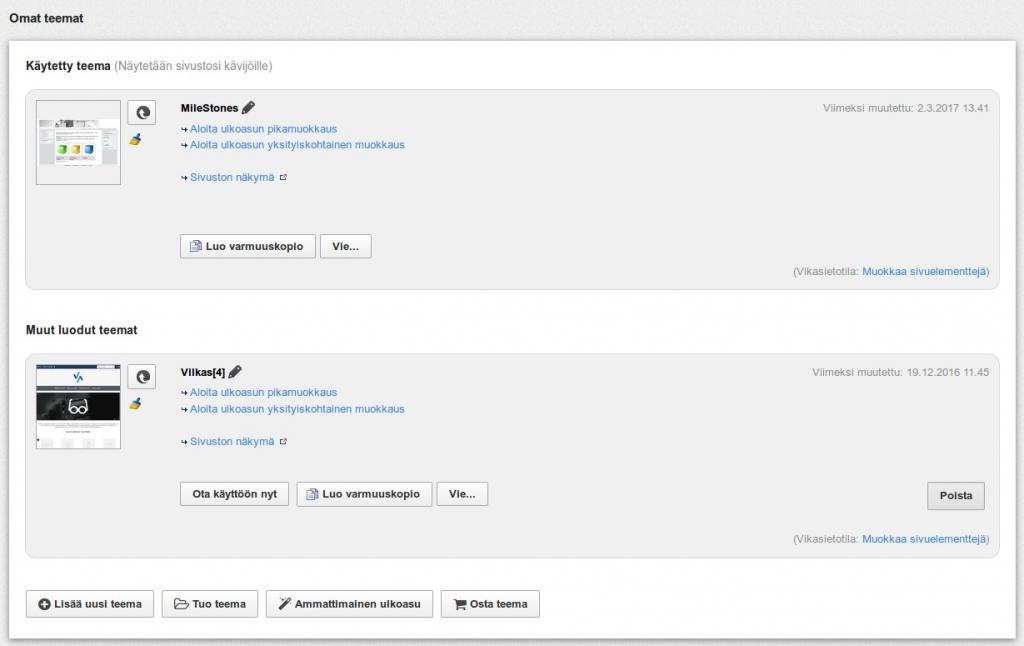
Se miltä verkkokaupan ulkoasu kaupassa asiakaspuolella näyttää tulee pääosin käytössä olevasta teemasta. Se voi myös asettaa rajoituksia miten ulkoasua voi itse jatkomuokata. Kohdassa Asetukset > Omat teemat näkyy kaupassa olevat teemat ja niistä ylimmäisenä on kaupassa aktiviisena oleva teema. Tämän sivun alareunassa voi lisätä uuden teeman kaupan sisäisistä teemoista tai sitten kauppaan voi teematiedostosta tuoda uuden teeman.
Täältä "Omat teemat" -sivulta pääsee myös muokkaamaan ja tarkastelemaan eri teemoja ilman, että niitä ottaa kauppaan käyttöön kaupan asiakaspuolelle. Aktiivisena oleva teema on se mikä kaupassa on käytössä, mutta listassa alempana olevien teemojen kohdalta löytyy muokkaukseen ja sivun näkymään linkit.

Teeman valinta ja vaihtaminen
Kauppaan voidaan ladata useita teemoja, joista yksi on aktiivisena ja asiakkaille näkyvissä. Teemat löytyvät Ulkoasu > Omat teemat -sivulta ja siellä voidaan muokata myös piilossa olevia teemoja. Vilkkaan tekemiä teemoja voi ladata teemakaupasta. Ulkoasun muokkaamiseen editorilla on vaihtoehdot pikamuokkaus ja yksityiskohtainen muokkaus, joista kannattaa käyttää yksityiskohtaista muokkausta. Pikamuokkauksessa muutokset tallennetaan välittömästi, joten siinä on vaikeampi peruuttaa muutoksia, joita ei todetakaan tyydyttäviksi. Ulkoasun yksityiskohtaisessa muokkauksessa voidaan määrittää taustavärit, fonttien koot sekä sivuelementit.
Verkkokaupan sisällön asettelu
Ulkoasun yksityiskohtaisessa muokkauksessa muokataan siis vain yleisiä ulkoasun asetuksia kuten fonttikokoa ja taustavärjejä. Sisältöalueelle tulevat bannerit, tuotteet ja tekstit sekä niiden asettelu määritetään Sisältö/Tuoteryhmät > Lomakenäkymä -sivulla. Jokaisella tuoteryhmällä on "Asettelu" välilehdellä määritettävissä mitä sisältöjä (tekstit, kuvat, tuotteet, alatuoteryhmät) ko sivulla näytetään. Mainittuja sisältöjä muokataan vastaavilla välilehdillä (tekstit löytyvät "Yleinen" välilehdeltä). Tarkemmin nämä on esitelty tässä.
Ulkoasun viimeistely omalla koodilla
Kun navigaatio ja yleisilme on rakennettu ulkoasun editorilla ja sisältö luotu kauppaan, voidaan ulkoasua viimeistellä omalla css- ja java script -koodilla. Omaa koodia voi lisätä Asetukset > Yleiset asetukset > Lisäasetukset -sivulla, jolloin koodit tulevat näkyviin kaikkien sivujen head-alueelle. Esimerkkejä CSS-koodista ja jQuery-koodista.
Verkkokaupan mobiilinäkymä
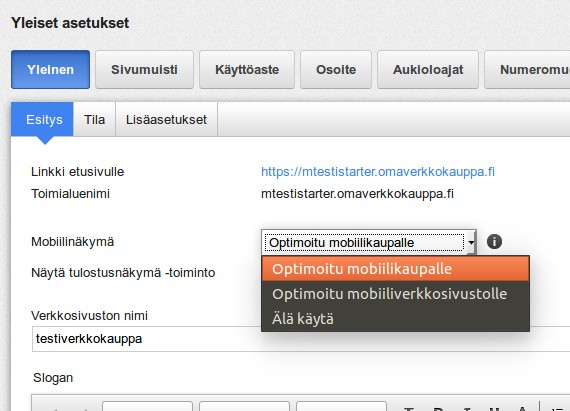
Kaupassa kohdassa Asetukset > Yleiset asetukset on asetus mobiilinäkymälle ja siinä on alasvetovalikossa seuraavat valinnat.

Mobiilinäkymä: Optimoitu verkkokaupalle
Tällä valinnalla kaupassa on käytössä erillinen yksinkertaistettu mobiilinäkymä, joka on kevyt käyttää kännykällä ja sen kautta voi ostaa. Tässä näkymässä ei ole kaikkia kaupan toiminnallisuuksia. Esim. kirjautuminen ja tuotearviot puuttuu. Erillisen mobiilinäkymän ulkoasuun ei ole asetuksia erikseen, vaan se rakentuu automaattisesti. Jos sitä halutaan muokata, niin täällä tukisivulla on on esimerkkikoodeja, joita voi käyttää: https://www.vilkas.fi/tuki/mobiilinakyman-ulkoasun-muokkaus
Mobiilinäkymä: Optoimoitu verkkosivustolle
Tämä on samanlainen näkymä kuin "Optimoitu verkkokaupalle", mutta ostoskorin toiminnallisuus puuttuu. Tätä näkymää voi käyttää, jos mobiililaitteille halutaan näyttää sivuja ja mahdollista tuotekatalogia, mutta ei haluta myydä.
Mobiilinäkymä: Ei käytössä
Tällä asetuksella erillistä mobiilinäkymää ei käytetä lainkaan, vaan kaikille laitteille näytetään kaupan normaalia ulkoasua. Tämä asetus on suositeltu, jos kaupassa käytetään responsiivista teemaa, jonka rakenne muuttuu automaattisesti erikokoisille näytöille.
Ammattimainen ulkoasu
Asiakaspalvelumme auttaa myös ulkoasun muokkaamiseen liittyvissä kysymyksissä. Teemme myös lisäpalveluna ulkoasun isoja ja pieniä muokkauksia toiveiden mukaan vaikkapa yksittäisen bannerin suunnittelusta koko verkkokaupan ilmeen uudistamiseen. Esimerkkejä toteutuksista ja erilaisista ulkoasuista löytyy meidän referensseistä.
