Rock-teema on moderni, selkeä, responsiivinen teema. Jos olet asentanut sen kauppaasi, löydät alta sen kuvausta ja ohjeita.
Rock-teema on poistunut käytöstä
Tämä teema ei enää täytä kaikkia nykyaikaisten teemojen vaatimuksia ja sitä ei saa enää otettua käyttöön. Alta löydät vielä sen ohjeita, jos teema on vielä käytössä kaupassasi.
Tämän teeman virallinen tuki on loppunut, joka tarkoittaa, että sen mahdollisia ongelmia ei enää korjata normaalina ylläpitotyönä tai tukena. Jos teemaan halutaan vielä muokkauksia tai korjauksia, niin tämä on mahdollista maksullisena kustomointityönä.Jos etsit uuttaa teemaa kauppaasi, niin täältä löydät kaikki Suite-kauppojen teemat
https://www.vilkas.fi/tuki/suite/tuki/teemakauppaJos haluat korjauksia tai muokkauksia tähän teemaan, niin ota yhteyttä asiantuntijoihimme.
Ominaisuudet
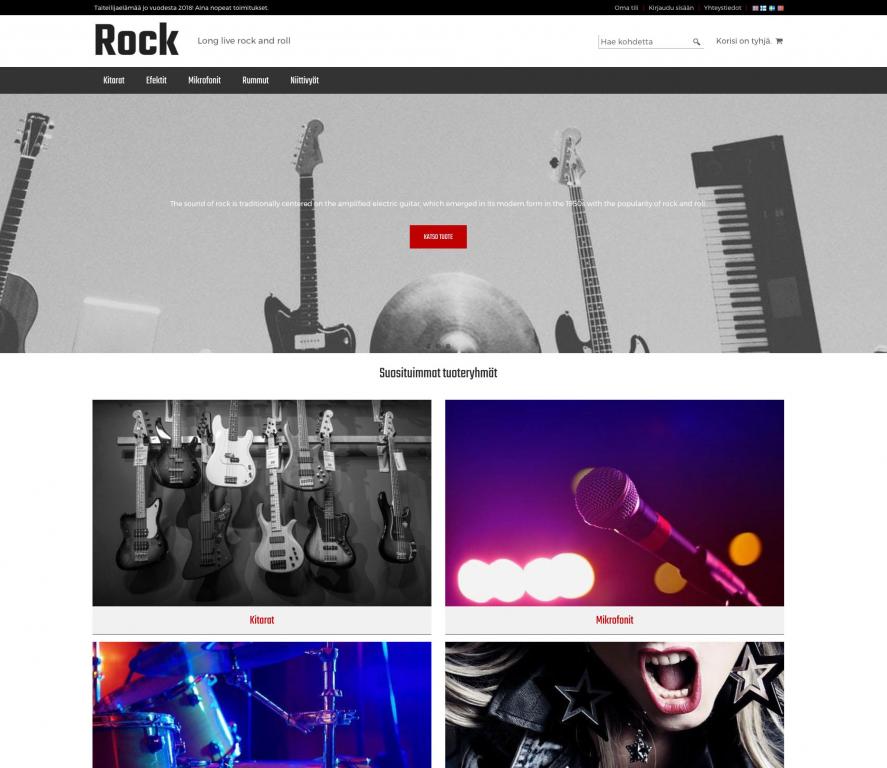
- Ylätunnisteessa mustalla pohjalla (väri muutettavissa) tekstikenttä palvelulupaukselle. Oikealla linkit verkkokaupan käyttämisen kannalta olennaisiin toimintoihin.
- Etusivun yläosassa paikka koko sivun levyiselle vaihtuvalle kuvalle.
- Ison bannerin alla on tuoteryhmänostot. Isolla ruudulla tuoteryhmälaatikoita mahtuu kaksi rinnakkain. Nostoja voi olla enemmänkin, silloin ne rivittyvät uudelle riville.
- Tuoteryhmänostojen alla on paikka tekstikentälle (Pitkä kuvaus 2). Tekstisisältö auttaa hakukoneoptimoinnissa.
- Tuotenostot
- Tuotenostojen alla on toinen tekstikenttä, Pitkä kuvaus 3. Instagram-syöte voidaan tehdä ulkoisella widgetillä, esimerkiksi lightwidget.com
- Alatunnisteessa on infolinkit, yhteystiedot, somepainikkeet yms.

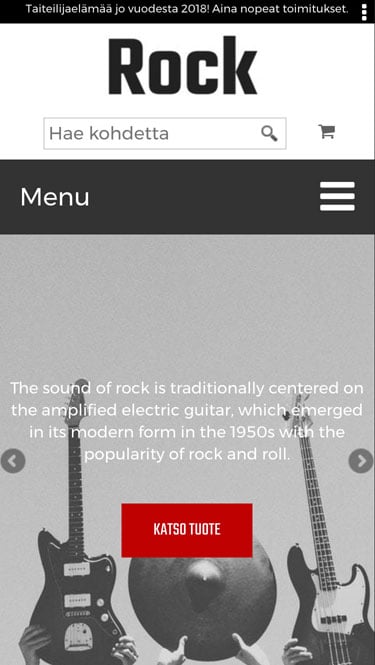
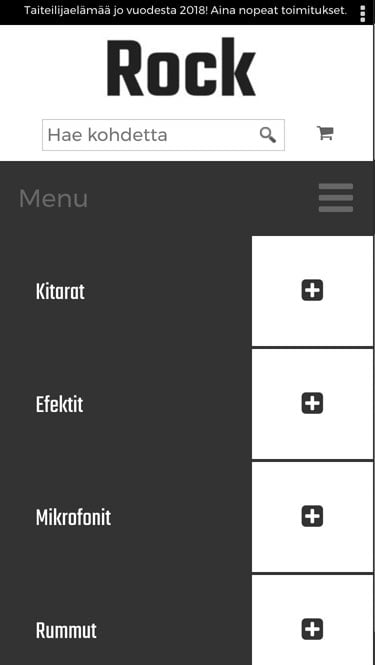
Mobiilinäkymässä yläosa on kompakti ja tuoteryhmävalikko avautuu hampurilaiskuvakkeen alta. Päätuoteryhmää painamalla avautuu toisen ja kolmannen tason alatuoteryhmät näkyviin.


Muokkaaminen
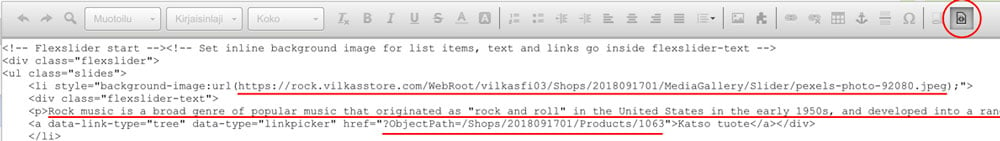
1) Etusivun iso banneri on tehty FlexSlider-nimisellä laajennoksella, ja sen muokkaaminen pitää tehdä html-koodin muokkauksessa.
- Valmistele kuva. Optimaaliset mitat ovat 1600 x 600 px. Valitse sellainen kuva, jonka päältä teksti erottuu riittävän selvästi. Ei siis liikaa kontrastia ja pieniä yksityiskohtia. Huomaa, että kuvan sivuja leikkautuu pois mobiilinäkymässä.
- Lataa bannerin taustakuva Sisältö/Tuoteryhmät > Tiedostonhallinta-työkalulla kaupan palvelimelle. Kopioi kuvan osoite painamalla "Lataa"-napin kohdalla hiiren oikealla napilla ja paina "Kopioi linkin osoite".
- Liitä kuvan url esimerkkikuvan paikalle. Muokkaa teksti ja toimintakehotteen linkki haluamaksesi.

Esimerkkikoodi Sisältö/Tuoteryhmät > Lomakenäkymä > Yleinen -sivulle "Pitkä kuvaus" kenttään
<!-- Flexslider start --><!-- Set inline background image for list items, text and links go inside flexslider-text
-->
<div class="flexslider">
<ul class="slides">
<li style="background-image:url(https://rock.vilkasstore.com/WebRoot/vilkasfi03/Shops/2018091701/MediaGallery/Slider/pexels-photo-92080.jpeg);">
<div class="flexslider-text">
<p>Rock music is a broad genre of popular music that originated as "rock and roll" in the United States in the early
1950s, and developed into a range of different styles in the 1960s</p>
<a class="flexslider-text-button" href="#">Katso tuote</a></div>
</li>
<li style="background-image:url(https://rock.vilkasstore.com/WebRoot/vilkasfi03/Shops/2018091701/MediaGallery/Slider/pexels-photo-736355.jpeg);">
<div class="flexslider-text">
<p>Rock music has also embodied and served as the vehicle for cultural and social movements, leading to major subcultures
including mods and rockers in the UK and the hippie counterculture that spread out from San Francisco in the US in the 1960s</p>
<a class="flexslider-text-button" href="#">Katso tuote</a></div>
</li>
<li style="background-image:url(https://rock.vilkasstore.com/WebRoot/vilkasfi03/Shops/2018091701/MediaGallery/Slider/abstract-music-rock-bw.jpg);">
<div class="flexslider-text">
<p>The sound of rock is traditionally centered on the amplified electric guitar, which emerged in its modern form
in the 1950s with the popularity of rock and roll.</p>
<a class="flexslider-text-button" href="#">Katso tuote</a></div>
</li>
</ul>
</div>
<!-- Flexslider end -->
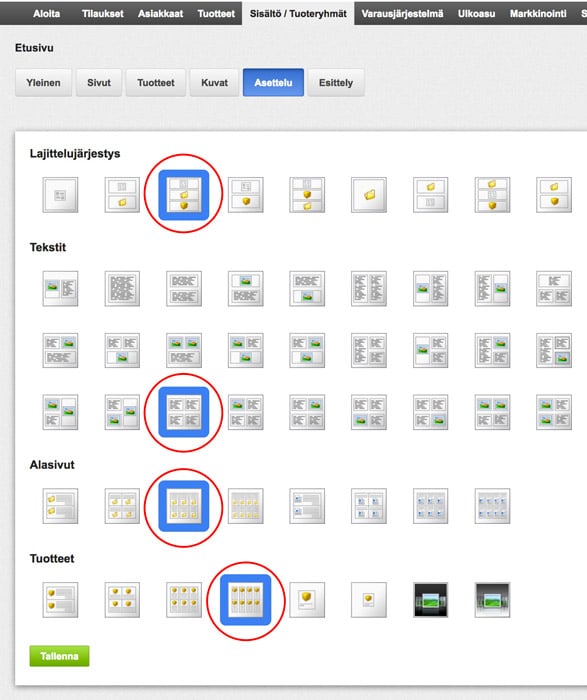
2) Kohdassa Sisältö/Tuoteryhmät > Lomakenäkymä > Asettelu aseta seuraavat valinnat:

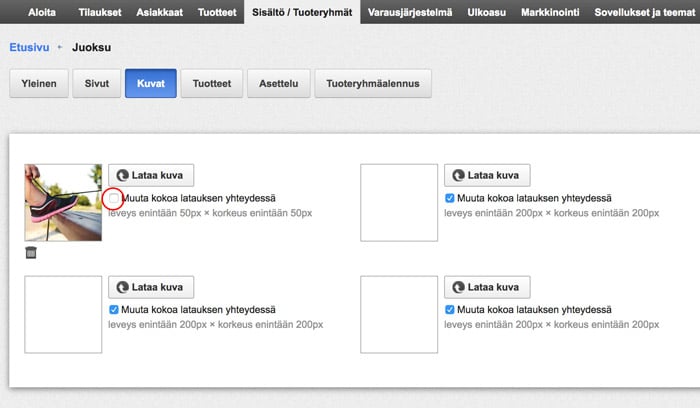
3) Tuoteryhmänostot tehdään automaattisesti niistä tuoteryhmistä, joissa on ladattu ensimmäinen tuoteryhmäkuva. Lataa tuoteryhmäkuvat kunkin päätuoteryhmän "Kuvat"-välilehdellä. Huomio: ota valinta pois kuvan automaattisesta skaalaamisesta ennen lataamista. Kuvan suositusmitat ovat 500 x 500px. 
4) Kohdassa Asetukset > Yleiset asetukset aseta Mobiilinäkymä: Älä käytä. Koska teema on responsiivinen, erillistä mobiilinäkymää ei tarvita.
5) Tuotekuvien zoomaustoiminnallisuus kannattaa asettaa pois kohdassa Tuotteet > Tuoteasetukset: "Käytä tuotekuvien zoomaustoimintoa: Ei"
Ulkoasun viimeistely
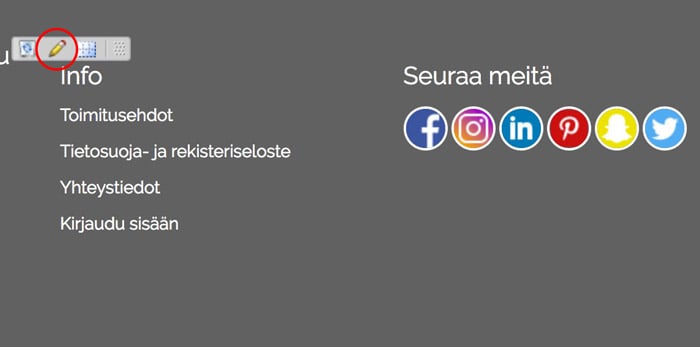
Viimeistele ulkoasusi Ulkoasu > Ulkoasun yksityiskohtainen muokkaus -sivulla. Lisää vasempaan yläkulmaan oma palvelulupauksesi teemassa olevan esimerkin paikalle. Lisää alatunnisteeseen oikeat some- ja maksupalvelukuvakkeet ja tarvittavat linkit.

Säädä ylätunnisteen ja muiden alueiden taustavärit sekä tekstien ja linkkien värit sopimaan brändisi ilmeeseen. Huomaa, että ulkoasu ei näytä editorissa kaikilta osin samalta kuin asiakkaiden näkymässä, joten tarkista muutosten jälkeen, miltä kauppa näyttää asiakkaiden näkymässä.
Ulkoasun päivittäminen palveluna
Jos olet kasvattamassa kauppasi näkyvyyttä ja liiketoimintaa, niin ulkoasu kannattaa ehdottomasti myös muistaa osana kokonaisuutta. Se on asiakkaillesi näkyvä osa verkokkauppaasi ja brändiäsi. Vilkas Suite verkkokauppoihin on saatavilla juuri sinun tarpeittesi mukainen ulkoasu ammattilaisten toteuttamana.
Ole yhteydessä, niin laitetaan uudistus käyntiin. Vilkkaan suunnittelijoilla on vuosien kokemus ja näkemys mikä toimii ja myy.