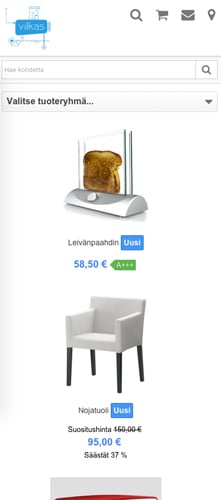
Verkkokaupan erillinen mobiilinäkymä on optimoitu mahdollisimman helppokäyttöiseksi ja nopeasti latautuvaksi. Ulkoasu on siksi pelkistetty ja riisuttu kaikesta ylimääräisestä.
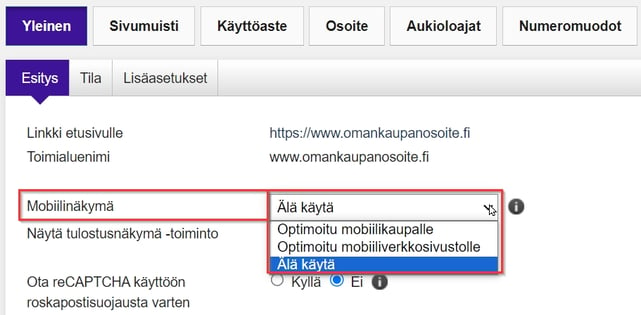
Kaupan hallinnassa kohdassa Asetukset > Yleiset asetukset löytyy mobiilinäkymän käytölle asetus.

Valintojen merkitys on seuraavanlainen
- Optimoitu mobiilikaupalle valinta tarkoittaa, että erillinen karsittu mobiilinäkymä on käytössä. Tämä kannattaa olla valittuna jos kaupassa ei ole käytössä responsiivista eli mobiililaitteiden pieniin näyttöihin automaattisesti mukautuvaa teemaa.
- Optimoitu verkkosivustolle valinta tarkoittaa, että erillinen mobiilinäkymä on päällä, mutta tässä versiossa ei ole käytössä ostoskoria eikä mobiilinäkymästä voi ostaa. Tämä näkymä on tarkoitettu sivustolle, josta ei myydä verkosta esimerkiksi kaupan katalogille, jossa kuvataan tuotteet, mutta ei suoraan myydä.
- Älä käytä valinta tarkoittaa, että erillinen mobiilinäkymä ei ole käytössä. Jos kaupassa on käytössä jokin responsiivisista eli pieniin näyttöihin automaattisesti mukautuvista teemoista, niin valitse tämä asetus.
Responsiivisista teemoista löydät lisää tietoa täältä: https://www.vilkas.fi/tuki/suite/tuki/teemakauppa
Erillisen mobiilinäkymän käyttö
Jos käytät verkkokaupassasi tätä erillistä mobiilinäkymää, niin koska mobiilinäkymässä on vähemmän muokkausmahdollisuuksia kuin normaalinäkymässä, on tärkeää että ylläpidossa kaikki sisältökentät on täytetty oikeilla tiedoilla. Esimerkiksi logo pitää olla ladattuna Asetukset > Yleiset asetukset -sivulla. (Normaalinäkymässä logon voi korvata millä tahansa kuvalla). Samoin valmiita informaatiosivuja (toimitusehdot, yhteystiedot, rekisteriseloste yms) ei tarvitse normaalinäkymässä käyttää sellaisenaan ja ne voi tarvittaessa korvata tavallisella sisältösivulla. Mobiilinäkymässä on kuitenkin linkit valmiille informaatiosivuille alatunnisteessa ja siksi myös näiden sivujen sisältö tulisi tarkistaa. Varmista oikean sisällön näkyminen testaamalla kaikki mobiilinäkymän navigaatiolinkit ennen verkkokaupan julkaisua.
Mobiilinäkymää käyttäessä kannattaa huomioida, että tämä näkymä ei tue kaikkia verkkokaupan toiminnallisuuksia, kuten asiakkaan rekisteröitymistä ja kirjautumista. Jos haluat, että näitä toiminnallisuuksia käytetään mobiililaitteilla, niin tämä mobiilinäkymä kannattaa asettaa pois päältä ja käyttää responsiivista teemaa.
Etusivun asettelu mobiilinäkymässä
Normaalinäkymässä asettelua voi muokata Sisältö/Tuoteryhmät > Lomakenäkymä > Asettelu -sivulla ja siellä voidaan valita esimerkiksi mitkä kaikki kuvaustekstikentät (1, 2, 3 & 4) näytetään. Mobiilinäkymässä tätä asetusta ei kuitenkaan ole, vaan kaikki tekstikentät ovat mobiilinäkymässä näkyvissä. Tämän ansiosta voit näyttää mobiilinäkymässä sellaista sisältöä, joka ei normaalinäkymässä ole näkyvissä. Syötä tekstiä tai kuvia "Pitkä kuvaus 3" kenttään ja määritä asettelun asetuksissa näytettäväksi vain 1 tai 2 kuvaustekstikentää.
Mobiilinäkymän esikatselu
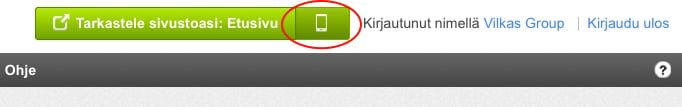
Jokaisen sivun mobiilinäkymää voidaan esikatsella painamalla hallinnassa "näytä mobiilinäkymä" painiketta.

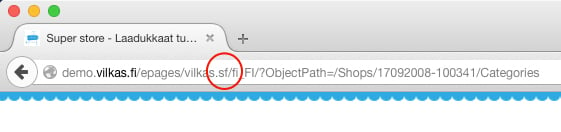
Voit esikatsella mobiilinäkymää myös tietokoneella muuttamalla osoiterivillä olevan .sf kohdan muotoon .mobile. Tämä helpottaa CSS-koodin ja jQuery-koodin muokkaamista ja testaamista selaimen web developer -työkaluilla.

Ulkoasun muokkaaminen omalla koodilla
Kuten normaalinäkymässäkin, mobiilinäkymän ulkoasua voidaan muokata CSS-koodilla ja jQuery koodilla. Koodi syötetään kohtaan Asetukset > Yleiset asetukset > Lisäasetukset > HTML Head -alue mobiilikaupalle, jolloin koodi näkyy jokaisen mobiilisivun html-koodin head-alueella.
Geneerinen korjauspaketti
Jos haluat käyttää mobiilinäkymää, niin nopeaan mobiilinäkymän ehostukseen voi kokeilla tätä ehostuspakettia. Sen voi kopioida kaupan taustassa kohtaan Asetukset > Yleiset asetukset > Lisäasetukset > HTML Head -alue mobiilikaupalle ja muokata siihen oman työpöytänäkymän ulkoasun värikoodit. Tällä tavalla saa helposti tehtyä erillisestä mobiilinäkymästä näyttävämmän ja lähemmäksi kaupan työpöytänäkymän ulkoasua.
Värikoodit saa tarkistettua kaupan ulkoasun asetuksista tai voi käyttää työkalua kuten http://htmlcolorcodes.com/
<style type="text/css">
/* ylä ja alatunniste taustaväri */
.Footer, .header-box { background: #333333;}
/* ikonit */
.Header [class^="fa-"], .Header [class*=" fa-"] { color: #FFFFFF; }
/* painikkeiden värit */
button[type=submit], button[type=Submit], input[type~="submit"] { background: #333333; }
/* tuoteryhmäkuva piiloon */
.CategoryImage { display: none; }
/* kuvat keskelle */
.Section.FrontPage img {
display: block;
margin: 0 auto;
}
/* alkaen teksti keskelle */
span.VariationPriceFromText {
text-align: center;
display: block;
}
/* linkkien värit */
a, a:visited, .Products h2 { color: #333333;}
/* tuotelistauksessa isot tuotteet allekain ja keskitys */
.Products .ProductSmallImage {
max-width: 200px;
float: none;
display: block;
margin: 20px auto; }
/* footerin tekstin väri */
footer.Footer a { color: #333333; }
/* tuotteen ja tuoteryhmän otsikko keskitys */
.Section h1 { text-align: center; }
.RatedProduct h2, .Products h2 { text-align: center; }
.Products span.price-value { display: block; margin: 0 auto; text-align: center; }
.Products span.LineThrough, .Products span.ProductNo { display: block; text-align: center; }
</style>
<!-- kuvaus näkyvissä tuotesivulla -->
<script type="text/javascript">
jQuery(function() {
jQuery('.Article .ShowMore').click();
});
</script>
<!-- END kuvaus näkyvissä tuotesivulla -->
Yllä olevan paketin lisäksi eri kohtia mobiilinäkymässä voi muuttaa, kuten näkyy alla olevissa esimerkkikoodiessa.
Logo suuremmaksi
<style type="text/css">
.Header { height: 100px; }
.Header img.Logo { height: 90px; margin: 5px; max-height: 90px; }
</style>
Tuotekuva suuremmaksi tuotelistassa
<style type="text/css">
.Products .ProductSmallImage { max-width: 200px; max-height: 200px; }
</style>
Tuotekuva ja nimi keskitetyksi tuotelistassa
<style type="text/css">
.Products a { text-align: center; }
.Products .ProductSmallImage { float: none !important; }
</style>
Tuotekuva suuremmaksi tuotesivulla
<style type="text/css">
.ProductImage { max-height: 300px; }
</style>
Tuotteet normaalina listana
Etusivun tuotteet näytetään oletuksena yhdellä rivillä, jota voi pyyhkäisemällä vierittää sivusuunnassa. Jos tuotteet haluaa normaalina listauksena, sen voi tehdä jQuery-koodilla:
<script type="text/javascript">
jQuery(function() {
jQuery('#ProductsSlidebox').after('<div id="NotSlideBox"></div>');
jQuery('#ProductsSlidebox ul').appendTo('#NotSlideBox');
});
</script>
<style type="text/css">
.Homepage .slidee li { clear: both; width: 85%; margin-bottom: 30px; }
.Homepage img.ProductSmallImage { max-width: 200px; max-height: 200px; }
</style>

Tuotesivun kuvausteksti näkyviin
Tuotesivulla kuvausteksti on oletuksena piilotetuna ja se avautuu näkyviin kun otsikkoa klikkaa. Kuvaustekstin saa näkyviin oletuksena seuraavalla koodilla:
<script type="text/javascript">
jQuery(function() {
jQuery('.Article .ShowMore').click();
});
</script>
Tuoteryhmävalikko auki oletuksena
Tuoteryhmävalikon voi asettaa auki oletuksena alla olevalla koodilla.
<script type="text/javascript">
jQuery(function() {
if(jQuery('div.FrontPage').length){
jQuery('.DropdownTrigger').click();
}
});
</script>
Tuoteryhmävalikko tuoteryhmissä sivun yläosaan
Tuoteryhmävalikon voi siirtää sivun yläosaan olevalla koodilla.
<script type="text/javascript">
// Move category menu to top:
jQuery(function() {
jQuery('div#ContentSearchfield').after('<div class="Section TopCatNavi"></div>');
jQuery(".MainNavigationBottom").appendTo(".Section.TopCatNavi");
});
</script>
