
Helposti hyvännäköistä jälkeä – näin suunnittelet verkkokaupan ulkoasun
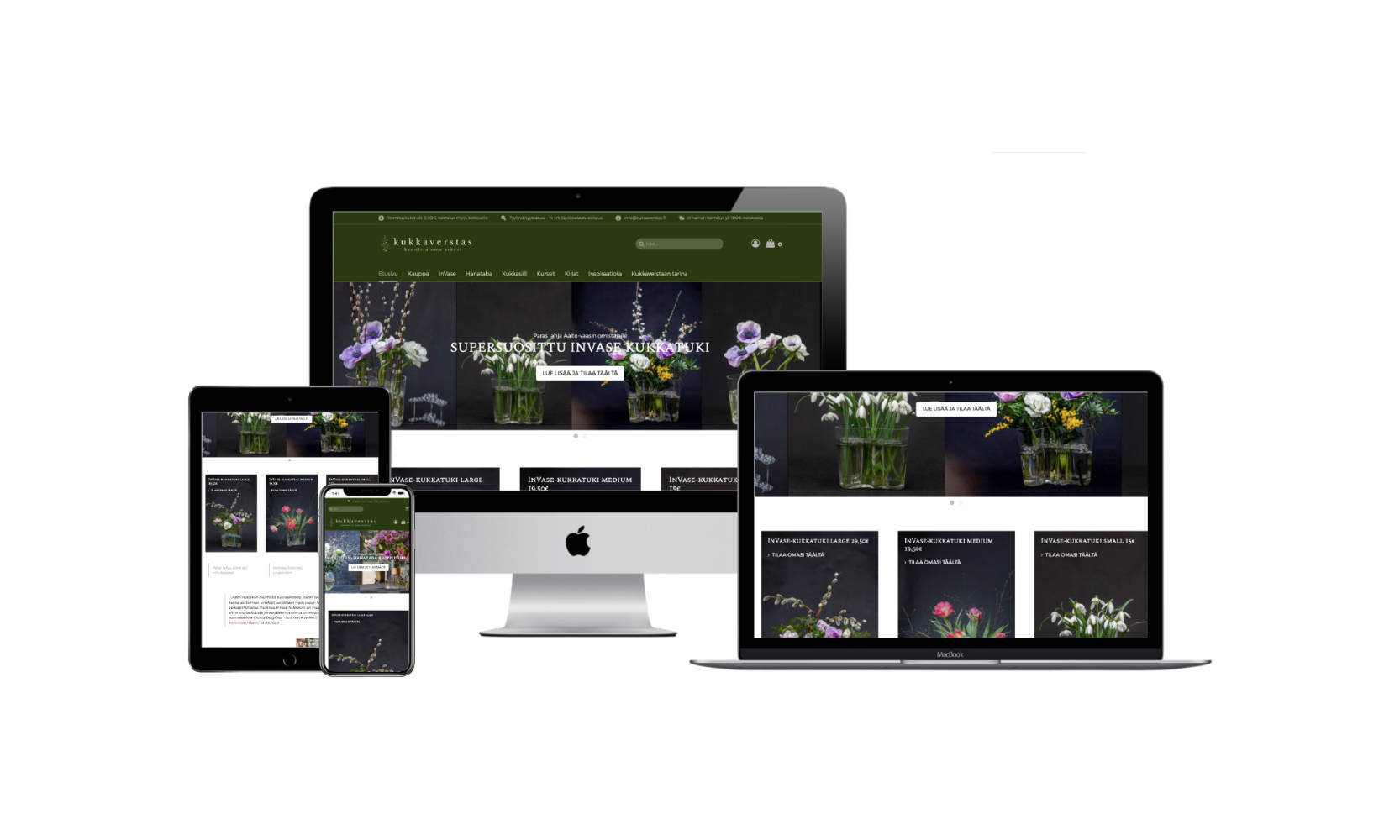
Vilkas Now’lla on vaikea suunnitella rumaa verkkokauppaa. Valitse omaa silmää miellyttävä valmis teema, luo siihen sivut ja raahaa sopivat elementit paikoilleen. Lopuksi lisää tekstit ja kuvat. Tässä hommassa riittävät tietokoneen käytön perustaidot. Lopputulos toimii niin älypuhelimessa kuin pöytäkoneella.
Verkkokaupan ulkoasun suunnittelu
1. Tutustu muihin verkkokauppoihin
Jos pystytät ensimmäistä verkkokauppaa, tutustu muihin verkkokauppoihin ja katso mallia: Miltä ne näyttävät? Miten ne esitellään? Miten tuotteet kuvataan?
2. Tuumasta toimeen, älä haudo ideoita
Ryhdy nopeasti toimeen, älä jumiudu ennakkosuunnitteluun. Pistä Vilkas Now -verkkokauppa ripeästi pystyyn, voit muokata sitä lisää myöhemmin.
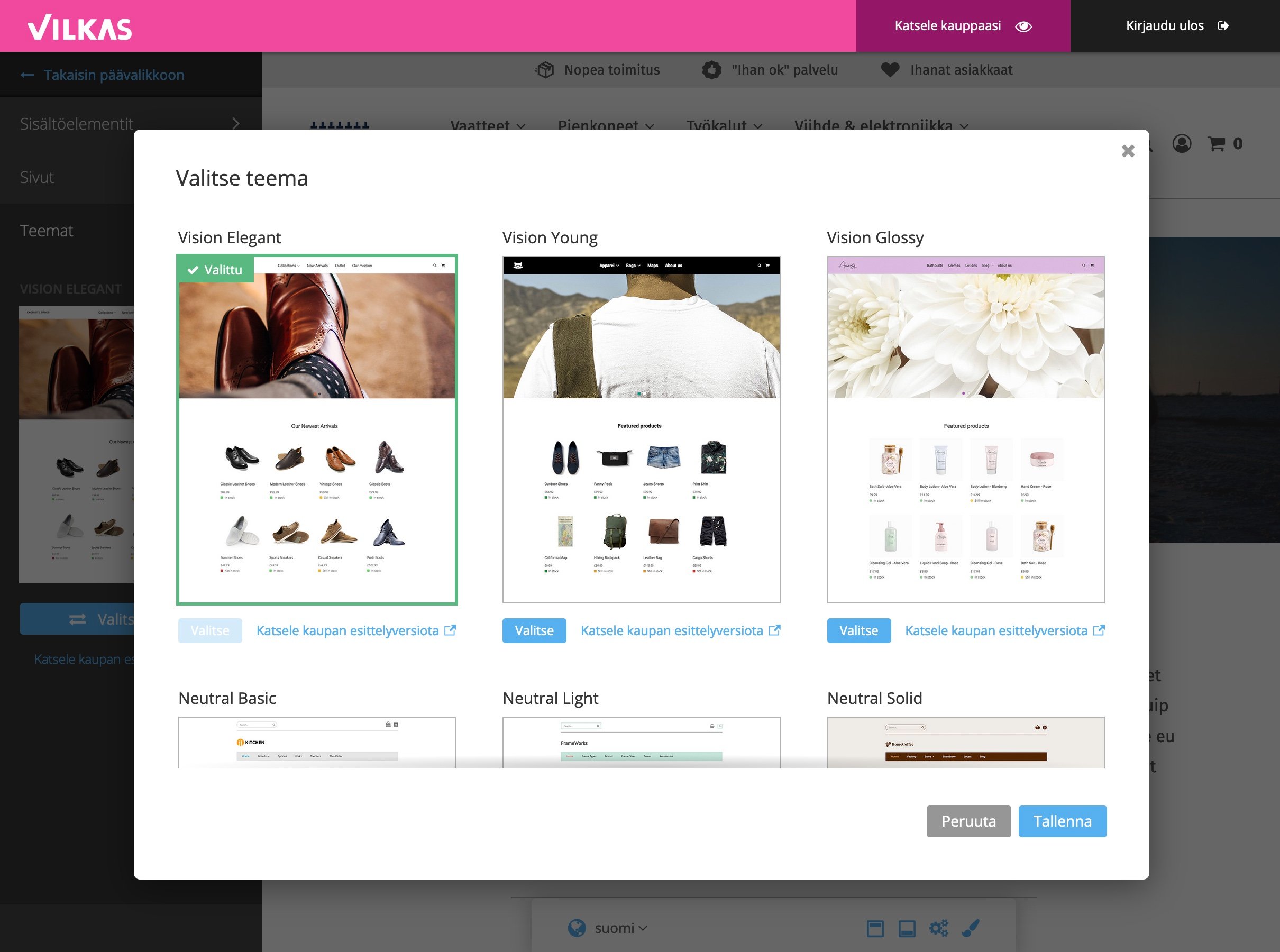
3. Valitse oman maun mukainen teema
Valitse omaa silmää miellyttävä teema eli pohja, jonka avulla verkkokaupan ulkoasu suunnitellaan. Tarjolla on noin kaksikymmentä vaihtoehtoa.
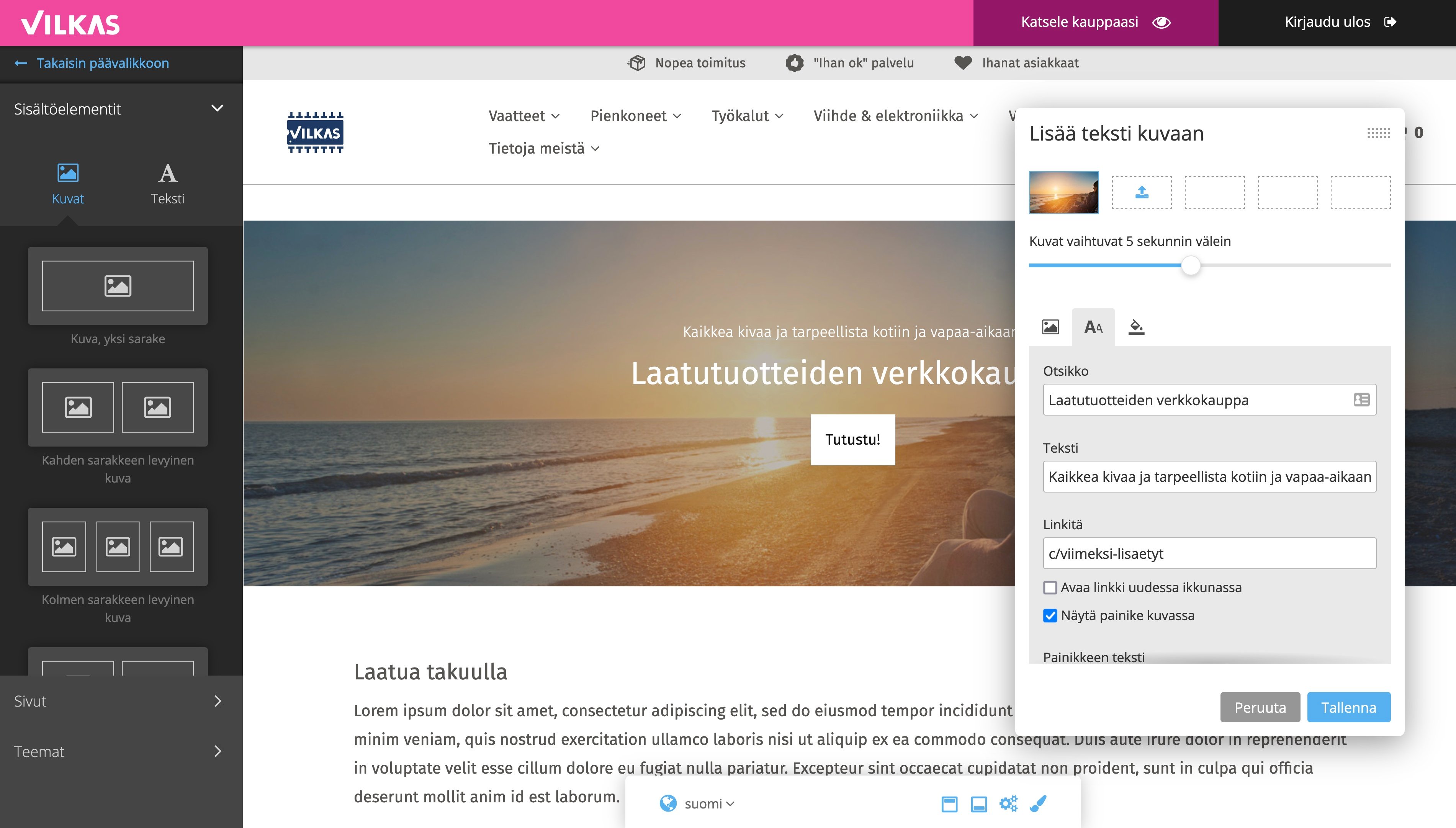
4. Luo sivut ja valitse sisältöelementit
Joskus riittää pelkkä etusivu, mutta luo tarvittava määrä sivuja. Sitten käytä drag & drop -toimintoa eli raahaa mieluisat sisältöelementit paikoilleen.
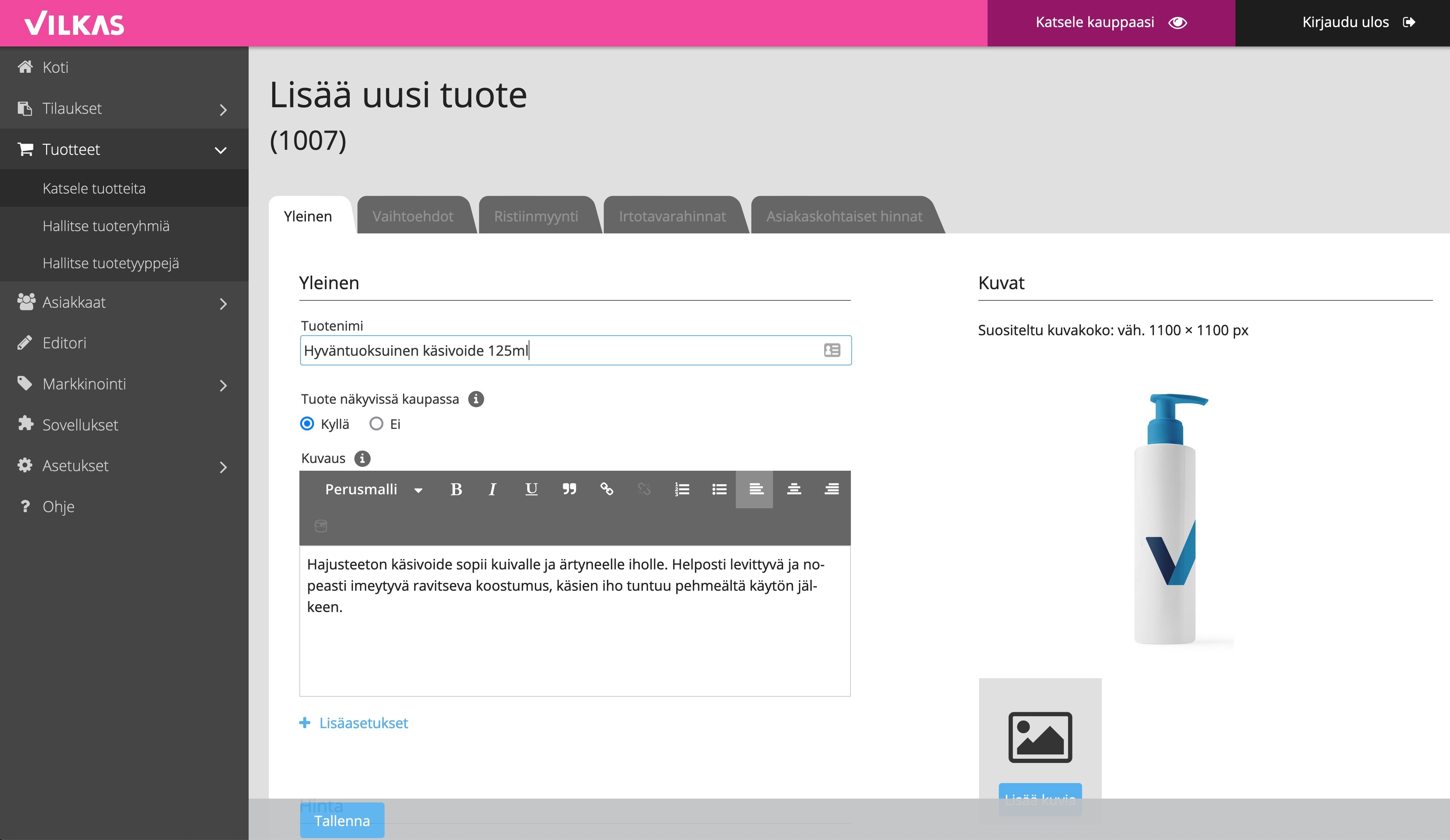
5. Hanki ja lataa kuvat
Jos ei ole omia kuvia, niitä voi saada tuotteiden valmistajilta tai tukkureilta. Myös ilmaisia kuvapankkeja voi hyödyntää. Lataa kuvat ja raahaa ne paikoilleen.
6. Suosi lyhyitä tekstejä
Tekstin määrä ja asettelu vaikuttavat ulkoasuun. Lyhyet lauseet ja kappaleet tekevät sivusta ilmavan ja helppolukuisen. Siirrä valmiit tekstit kopioi ja liitä -toiminnolla oikeisiin paikkoihin.
Verkkokaupan tärkein tehtävä on myydä
Millainen on hyvä verkkokaupan ulkoasu? Sellainen, että heti ensimmäisestä silmäyksestä huomaa, että kyseessä on verkkokauppa. Nettikaupan tehtävä on myydä tuotteita, siksi se pitää välittömästi tunnistaa kaupaksi.
Tuotteita ja tuoteryhmiä ei pidä piilottaa verkkokaupan uumeniin, vaan ne kannattaa tuoda esiin heti etusivulla. Tällä paraatipaikalla ei kannata esimerkiksi kerrata yrityksen historiaa.
Hyvä ulkoasu siis varmistaa, että tuotteet ja tuoteryhmät ovat hyvin esillä. Näin asiakkaat löytyvät juuri ne tuotteet, jotka he haluavat ostaa. Siksi on tärkeä, että ulkoasu, rakenne ja tuotteiden löydettävyys ovat kunnossa.
Tutut ratkaisut toimivat verkkokaupassa
Verkkokaupan rakenteen kanssa ei kannata olla turhan luova, sillä tutut jutut toimivat parhaiten. Esimerkiksi ostoskorin paikka on oikeassa yläkulmassa, eikä sitä kannata muualle laittaa. Jos lähtee ihan omille linjoille, asiakkaat eivät välttämättä osaa enää käyttää kauppaa.
Etusivun rakenne riippuu siitä, millaisia tuotteita myydään ja kuinka iso kaupan tuotevalikoima on. Muutama tuote on helposti esitelty etusivulla. Laaja valikoima edellyttää tuoteryhmiä ja selkeää navigointia. Kaikki navigointivaihtoehdot kannattaa pitää mukana, jotta erilaiset asiakkaat löytävät haluamansa tuotteet.
- Yksi etsii tuotteita valikoiden kautta.
- Toinen käyttää pelkkää hakua.
- Kolmas tykkää klikkailla kuvalinkeistä eteenpäin tuoteryhmiin.
Ulkoasun suunnittelu on helppoa
Vilkas Now’lla on vaikea tehdä rumaa kauppaa, koska asetuksia säätämällä ei saa mitään rikki. Suunnittelu onnistuu perustason ATK-taidoilla. Kun hallitsee internet-selaimen käytön ja leikkaa ja liitä -toiminto on tuttu, se riittää mainiosti.
Jos verkkokauppa on uusi laji, kannattaa ottaa mallia muista nettikaupoista. Mitään erityistä graafisen suunnittelun osaamista ei tarvita. Valmis rakenne ohjaa suunnittelua.
Verkkokauppaostoksia tehdään nykyisin enemmän kännykällä kuin pöytäkoneella. Vilkas Now’n teemat onkin suunniteltu mobiililähtöisesti. Teemat toimivat ja näyttävät hyviltä puhelimen näytöllä, ja siitä ne sitten laajennettu työpöytänäkymään sopiviksi.
Uuden verkkokaupan perustamisessa nopea startti on valttia, koska se vie aikansa ennen kuin kauppa saa näkyvyyttä hakukoneissa. Ulkoasua ei tarvitse miettiä ja suunnitella etukäteen, koska sitä on helppo muuttaa ja muokata myöhemmin.
Valmis teema määrittää ulkoasun
Ulkoasun suunnittelu alkaa teeman valinnasta. Teema on valmis pohja, joka määrittää ulkoasun perusratkaisut, kuten onko onko etusivulla hero-kuva vai banneri.
Voit valita teeman oman makusi mukaan. Esikatselusta näet, miltä oma verkkokauppa näyttää eri teemoilla. Demokaupasta voit tarkistaa, mikä on teeman tekijän näkemys, miltä kaupan tulisi näyttää.
Ota se, mikä näyttää hyvältä. Teeman valintaan ei kannata juuttua, sillä sen voi vaihtaa milloin tahansa. Jos kyllästyy yhteen, voi lennosta vaihtaa toiseen.
Ulkoasun suunnittelu tehdään editorilla

Vilkas Now’ssa ulkoasun suunnittelu tehdään verkkokaupan hallintanäkymässä ja editorilla. Kolme keskeistä toimintoa löytyvät vasemmasta sivupalkista: 1) sivut, 2) sisältöelementit ja 3) teemat.
Teemat on jo käyty läpi. Tuoteryhmäsivut lisätään omasta kohdastaan, mutta muuten editorin Sivut-toiminnolla hallitaan verkkokaupan sivuja, eli lisätään, poistetaan ja järjestetään sivuja. Sisältöelementit-toiminnolla valitaan, mitä elementtejä sivut sisältävät. Sisältöelementit, kuten bannerit, kuvat ja tekstiblokit on helppo raahata ja pudottaa paikoilleen.
Kaikki sivut – etu-, tuoteryhmä- ja tuotesivut – rakennetaan samalla tavalla. Kun sivu on valmis, sen voi monistaa ja käyttää pohjana uusille sivuille. Samalla editorilla voi tehdä myös sisältö- tai tietosivuja sisältösivut-kohdassa.
Kuvat ovat ulkoasun kulmakivi
Rakenne ja sisältöelementit ovat osa ulkoasua, mutta kuvat ovat merkittävin visuaalisuuteen vaikuttava tekijä. Jos ei ole omia kuvia, niitä voi saada valmistajilta tai tukkureilta. Myös ilmaisia kuvapankkeja voi hyödyntää. Niistä löytää fiiliskuvia, jolla pääsee alkuun. Kuvat voi myöhemmin päivittää ja korvata omilla kuvilla.
Kuvat saattavat joskus kaivata muokkaamista, joten kuvankäsittelytaito on hyödyllinen mutta ei välttämätön. Kuvia voi rajata ja muokata sen jälkeen, kun on siirtänyt ne verkkokauppa-alustalle. Kuvat voi rajata tiettyyn kuvasuhteeseen, kuten 16:9 ja 4:3, tai sitten tiettyyn pikselikokoon.
Millainen kuva toimii verkkokaupassa? Selkeä kuva, josta näkee tuotteen kunnolla. Yhdestä tuotteesta olisi hyvä olla useampi kuva ja eri puolilta, koska tuotetta ei voi kosketella ja katsoa samalla tavalla kuin kivijalkakaupassa.
Myös teksti on osa ulkoasua
Hyvä kuva myy tuotteen, mutta myös tuotekuvauksella on sormensa pelissä. Tuotekuvaus on enemmän sisältöä, mutta tekstin määrä ja asettelu ovat osa visuaalisuutta.
- Lyhyt ja sopiviin osiin palasteltu teksti houkuttelee lukemaan.
- Pitkä ja raskas teksti voi helposti karkottaa ostajan tiehensä.
Myös itse tekstin ulkoasua voi muuttaa. Sille voi tehdä teeman mukaisen taustavärin. Isot värilaatikot, joiden sisällä on tekstiä, ovat edelleen suosittuja.
Värejä on helppo vaihtaa asetuksissa: 1) väritaustat, 2) alitunnisteen värin ja 3) linkkien tehostevärin voi vaihtaa teeman tarjoamien vaihtoehtojen mukaisesti. Myös fontteja pystyy vaihtamaan valmiista valikoimasta, eikä niitä tarvitse hankkia erikseen muualta. Verkkokauppaan voi kirjoittaa myös oman CSS-tiedoston, jos se taito on hallussa.
Ulkoasu + tuotteet + maksu- ja toimitustavat = verkkokauppa 
Ulkoasun suunnittelu on tietenkin tärkeää, mutta sitä ei kannata jäädä pyörittelemään liian pitkäksi aikaa. Jotta verkkokaupan saa auki, tuotteiden lisääminen ja maksu- ja toimitustavat ovat ykkösprioriteetti. Sen jälkeen verkkokauppaa voi kehittää bisneksen tarpeiden mukaan.