
Separata mobilsidor eller responsiv design?
Kundernas första kontakt med webbutiker sker mer och mer via mobilen, så webbutikerna borde ge en tillräckligt bra kundupplevelse även för mobilkunder. Om “tillräckligt bra” betyder att kunden ska lägga en beställning eller att kunden ska gilla varumärket och vilja komma tillbaka påverkar den tekniska lösningen för mobilkunder. Alternativen är i regel två: antingen presenteras en separat webbplats speciellt för mobilen eller så anpassas webbutikens layout, såkallad responsiv design. Båda har sina fördelar och nackdelar.
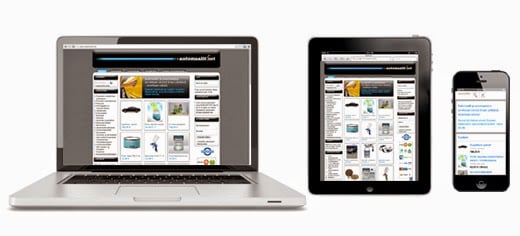
SEPARATA MOBILSIDOR

Billackering.eu - Separata mobilsidor är en enkel lösning för e-handlaren. E-handelsplattformen skapar automatiskt mobilsidor som mobilkunderna riktas mot. Mobilsidornas layout är reducerad och all överflödig design har exkluderats. Meningen är att visa de viktigaste produkterna och att göra beställningen så enkel som möjligt.
Plus:
- Behöver inget extra arbete med layouten
- Lätt att använda och snabb visning tack vare reducerat innehåll
Minus:
- Företagets identitet överförs inte lika bra till de mobila kunderna
- Dussintals/hundratals andra webbutiker ser likadana ut
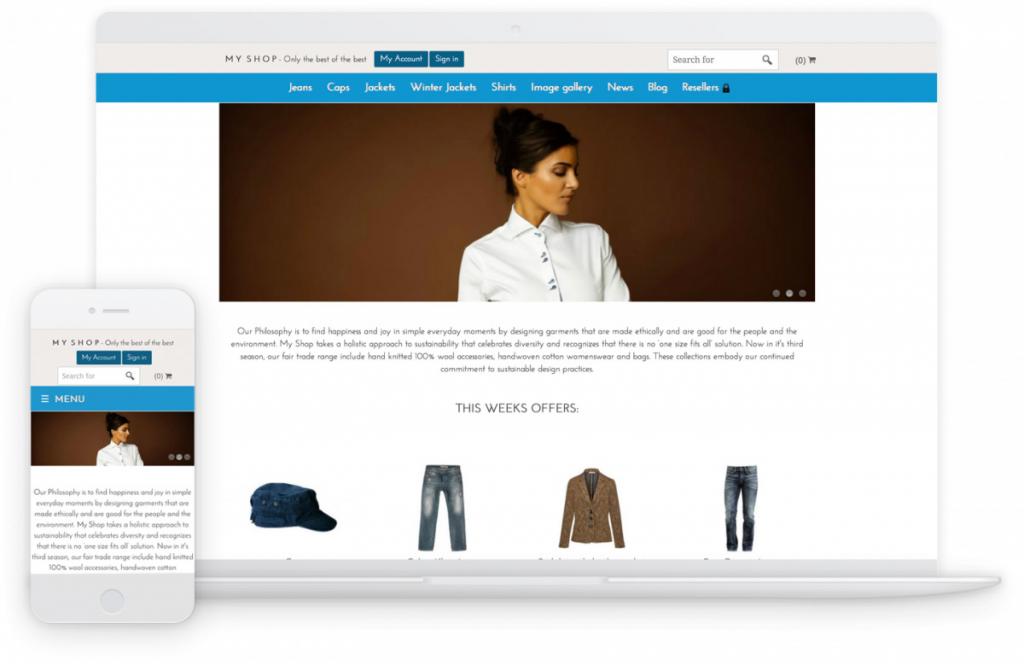
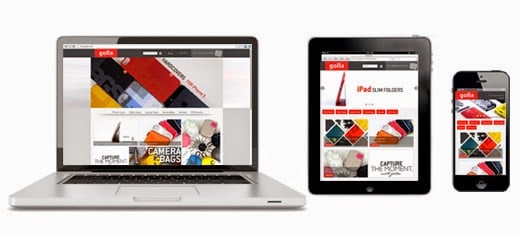
RESPONSIV DESIGN

Shop.golla.com - “Responsive design” har varit en stor hype under de senaste åren och i viss mån har dess betydelse överdrivits. Responsiv design betyder att webbutikens layout anpassas efter skärmstorleken på enheten som kunden använder med hjälp av css- och JavaScript-teknik. När skärmens storlek minskar ställs innehållet in för att behålla läsbarheten och tydligheten. Det här betyder i praktiken dubbel arbetsbörda för layoutens design då sidans bredd inte kan fixeras.
Plus:
- Layouten stämmer med företagets identitet
- Endast en webbadress i sökmotorer och sociala medier
Minus:
- Mycket extra arbete med att planera designen, optimera och testa
MOBILOPTIMERINGENS INVERKAN PÅ FÖRSÄLJNINGEN
Det går att navigera på webbutikens sidor i vilket fall, även om de inte vore optimerade på något av sätten. Om de inte är optimerade alls tvingas kunden kanske zooma för att kunna läsa och det blir besvärligt att använda butiken. Man kan se detta på webbutikens besöksstatistik: butikens bounce rate blir hög och konverteringen väldigt liten när butiken inte har någon slags anpassning för mobiler.
Vid en jämförelse av separata mobilsidor och sidor med responsiv design så har sidor med responsiv design en lägre bounce rate än separata mobilsidor medans konverteringen ligger på samma nivå för båda alternativen. Alltså, kunder stannar längre på sidor med responsiv design men försäljningsresultatet är på samma nivå med båda teknikerna. Undersökning av konverteringen är dock inte nödväntigtvis den bästa indikatorn. Att betala genom mobilen har varit och är svårt tack vare bankernas hinder att utvecklas, men både Klarna och andra onlinebetalningsätt erbjuder sina egna lösningar på detta. Mer om dessa tjänster senare. Men när antalet besökare ökar växer även konverteringens betydelse för webbutikens effektivitet.
Gör detta:
- Kontrollera att din webbutik går att använda på en mobil
- Om sidorna av någon anledning använder Flash, kontrollera att nödvändig information visas även utan det
- Undersök genom att titta på besökstatistiken, hur skiljer sig mobilanvändare från andra användare
- Om till exempel fler mobilanvändare än andra lämnar sidan direkt, tänk på vad som kan vara skälet till det och försök hitta lösningar
- Om du beställer designen utifrån, hör dig för om det finns möjlighet att få responsiv design