Support - Vilkas Now
Letar du efter support för Vilkas Suite?
Vilkas Suite supportÄndra bakgrundsfärg på innehållselement
Genom att redigera bakgrundsfärgen på innehållselementen kan du använda dina varumärkesfärger och anpassa din butik så att den matchar din företagsidentitet och/eller din personliga smak. Du kan använda bakgrundsfärger på flera sätt. Om du bara redigerar bakgrundsfärgen för enskilda innehållselement markeras dessa element och ger variation i din butiksdesign. Du kan också redigera bakgrundsfärgen på alla innehållselement för att ändra bakgrundsfärgen på hela sidan.
Hur man ändrar bakgrundsfärgen
När du har lagt till ett innehållselement på en sida kan du ändra dess bakgrund så här:
-
Välj innehållselementet eller håll muspekaren över det. Du ser ett blått område högst upp i innehållselementet.
-
I det blå området väljer du färgburksikonen längst till höger för bakgrundsfärg.
-
Du kan nu redigera bakgrundsfärgen. Välj önskad färg från färgpaletten eller ange en hex-färgkod i inmatningsfältet. Under färgpaletten hittar du också fördefinierade färger. Dessa färger kommer alltid att innehålla grundfärgerna svart och vitt. Dessutom hittar du färgerna på ditt nuvarande tema. Om du har ändrat temafärgerna ser du de färger du har ställt in.
Som visas i exemplet ovan kan du omedelbart se hur dina ändringar kommer att se ut i din butik.
Du kan alltid välja Återställ för att återställa innehållselementets standardbakgrundsfärg. Men tänk på att detta återställer standardbakgrundsfärgen, inte den som har valts när du har börjat redigera (om du redan har valt en bakgrundsfärg som skiljer sig från standardfärgen tidigare). Om du vill behålla färgen som valts när du började redigera väljer du Avbryt.
4. Om du vill spara dina ändringar väljer du Spara.
Dina ändringar syns nu i din butik. Om du väljer ett tema med en rubrik i full bredd (t.ex. Vision, Limelight eller Editorial) kommer bakgrundsfärgen också att visas i full bredd. Om så inte är fallet (t.ex. för Neutral, Essence, Uptown eller Structure) kommer bakgrundsfärgen inte heller att visas i full bredd. Detta säkerställer en harmonisk och konsekvent design av din butik.
Den valda bakgrundsfärgen behålls även om du byter tema. Om du valde en av temafärgerna för det gamla temat som bakgrundsfärg ändras inte färgen automatiskt till en temafärg för ditt nya tema. Därför kanske du vill granska dina bakgrundsfärgsinställningar när du ändrar ett tema för att säkerställa att din butiks färgdesign fortfarande är tilltalande och konsekvent.
Om du redigerar bakgrundsfärgen på två på varandra följande innehållselement behöver du inte oroa dig för det tomma utrymmet mellan dem som fortfarande kommer att synas i editorn. Det här tomma utrymmet gör att du kan hålla en översikt över de enskilda innehållselementen men det kommer inte att vara synligt för dina besökare i din butik.
Tips och tricks
Färginställningarna erbjuder många möjligheter men kan också vara ganska utmanande. För att hjälpa dig med det har vi samlat några tips och tricks för dig:
-
Använd färger som matchar ditt varumärke eller företag och som dina kunder redan är vana vid. Detta kommer att skapa förtroende för din butik och en konsekvent design.
-
Ibland är mindre mer. Speciellt när du redigerar bakgrundsfärgen för innehållselement som visar ditt produktsortiment, då bör du välja ljusa bakgrundsfärger som gör att dina besökare kan fokusera på produkterna.
-
När du redigerar bakgrundsfärgen på innehållselement som inte tillåter färganpassning av alla komponenter, till exempel färgen på knappen Skicka i kontaktformuläret, rekommenderar vi att du väljer en ljus bakgrundsfärg som matchar färgerna på innehållselementet.
-
Försök att använda färger av samma färgfamilj. För många olika färger i din butik kan distrahera dina besökare. Försäkra dig ändå att färgkontrasten mellan texter, länkar, knappar och bakgrundsfärgen är hög så att läsbarheten inte minskas.
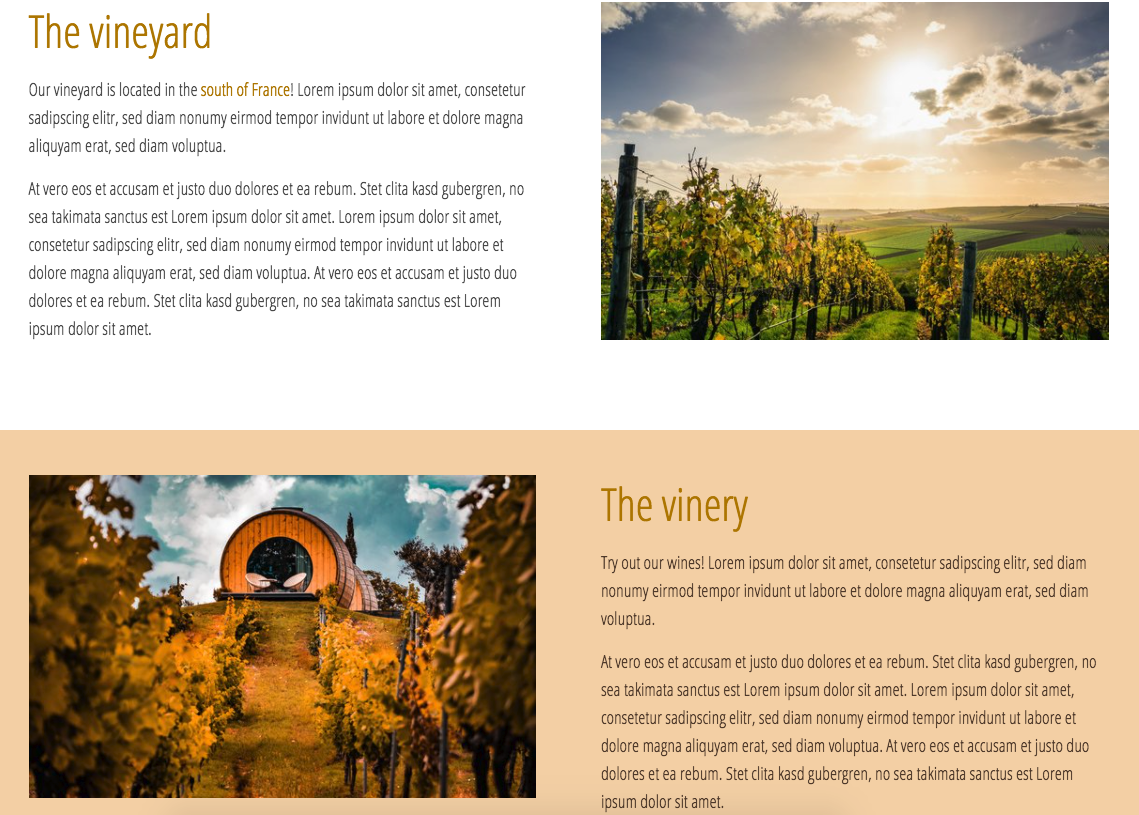
Här är ett exempel på en bakgrundsfärg som ingår i samma färgfamilj som rubrikerna. Ändå är kontrasten hög och rubriken är lättläst. Eftersom bilden också innehåller färger i färgfamiljen ser sidan harmonisk ut och bildar en enhet: